LINEスタンプを今まで6種類ほど作成しました。売れているか売れていないかで言うと大して売れていないのですが、数を作ってみてわかったこと、ポイントとして押さえておきたいノウハウをまとめます。
当記事は売れるためのアイディアではなく、売れるための土台を固めるための記事です。
文字について
味があるなら手書き、悩んだらゴシック体
「おはよう」など、文字を書く部分があるかと思います。文字は味がある人なら手書きでも良いですが、字が汚い人は太めのゴシック体で入力しましょう。和風だったり、意味がある場合は明朝でも良いです。何もこだわりがなければゴシック体が良いでしょう。
手持ちにまともなフォントがないなら、Google FontsからNoto Sans JPをインストールするのをおすすめします。
文字は囲め!
文字を書いたら、その文字は単色ではいけません。アウトライン・境界線・外枠。どんな言葉でもいいのですが、とにかく文字の外に均一な線で別の色の線を引きましょう。
LINEの背景画像の設定によってはフチなしだと読みにくくなってしまいます。
オススメの色は文字が薄い色なら黒に近いグレー。文字がハッキリした色なら白。
個人的には真っ黒でフチをつけるとインパクトが強すぎる気がします。
私は幾度となくここで失敗しました。面倒だったのです。しかし、ここをしっかりやっておかないと使いにくいものになってしまいます。
シリーズで統一するべきところ
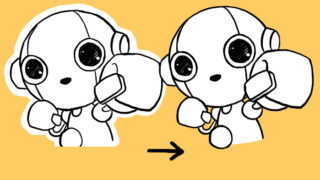
絵にフチつける?つけない?
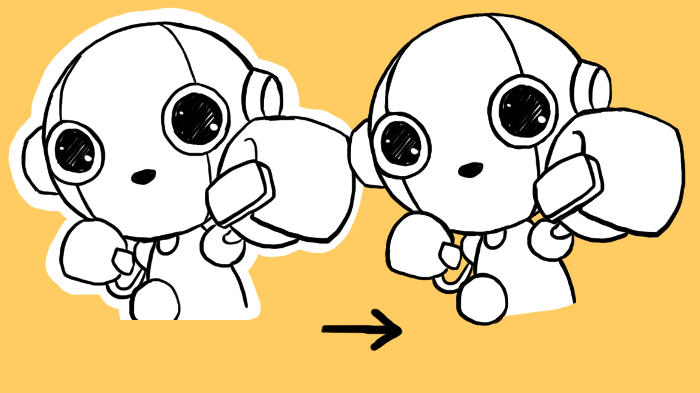
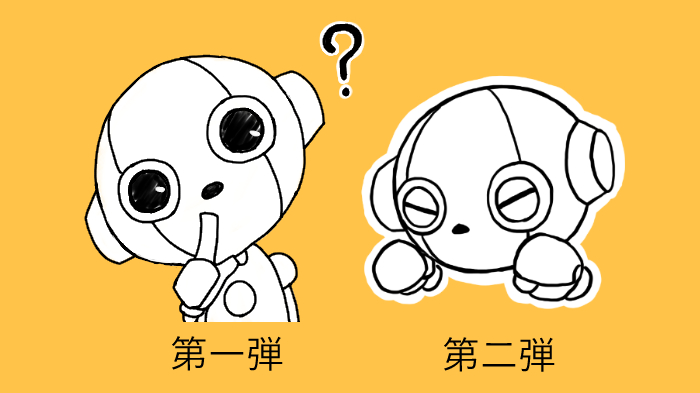
LINEスタンプを見ているとイラストにフチをつけるタイプとつけないタイプがあります。
コチラに関しては個人のこだわりが大きく影響しているのではないかと思いますので、一概にどちらが良いということが言いにくいです。
例えば、ミニキャラですべて全身が見えるスタンプならフチをつけても良いのですが、アップになって顔の半分が見切れるようなイラストを加えたい場合、フチをどのように扱うのかという問題点が出てきます。
自分がどんなものを作りたいのかを考えておく必要があります。
また、シリーズ展開をしていく場合は、こういった成約が非常に問題になります。
フチがあるスタンプとないスタンプが共存するのはとても違和感があります。
主線の色・太さは統一!
イラストを描くときはある程度統一されていれば問題ないと思いますが、LINEスタンプのサイズ感の場合は主線の太さが変わると大きく違和感があります。
デフォルメキャラクター系のスタンプの場合は、イラストソフトの設定でピクセル数固定の筆圧によってブラシサイズに変化が出にくいスタンプを作ってしまったら便利だと思います。漫画で使うような入り抜きがキレイに出るブラシは向いていないかなーと個人的には思います。
統一感を出すために主線の色は固定するのが良いでしょう。主線以外のキャラクターの固有色をまとめたパレットがあるとさらにわかりやすく作業できます。
ガイドラインは遵守!
画像ピクセルは基本をしっかり見て!
ボケてしまっているLINEスタンプをたまに見ますが、おそらくカンバスサイズが公式の推奨サイズよりも小さいのではないでしょうか?
小さなカンバスサイズで描いて、無理やり引き伸ばしてしまったら絵がぼやけてしまいます。
とにかくガイドラインをしっかり見て作りましょう。特にドット絵系はボケが致命傷になってしまいます。
リジェクトはシビア
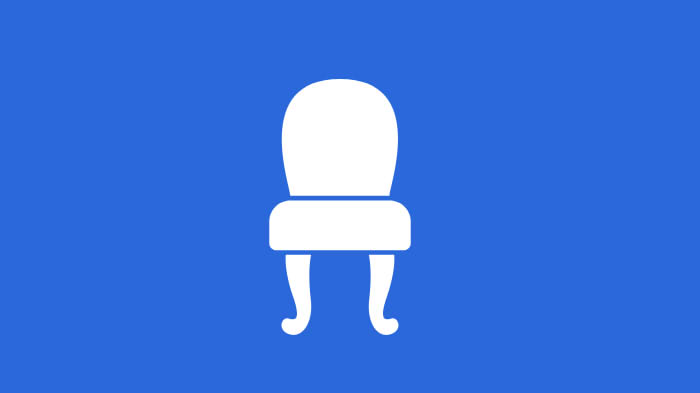
一度だけリジェクトされたスタンプがありましたので、そちらを紹介します。
マシュマロゴーストシリーズのこちらのスタンプが影響してリジェクトされました。
ジェイソン感はたしかに意識しましたが、「斧だし行けるかな……」と思って申請しました。個人的にはナタのイメージがありましたが、斧もだめでしたね。仮面の模様も変えましたが全体的にジェイソン感が出てしまっていたのでしょう。
まとめ
私が主に気にしているLINEスタンプを作るときのポイントでした。