前回に引き続きVRoidで制作をしていきます!今回は前回書き出したテクスチャを調整して当てていきます。

データ書き出し
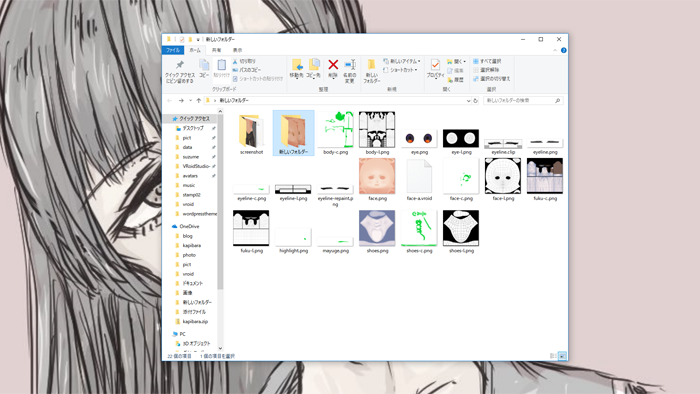
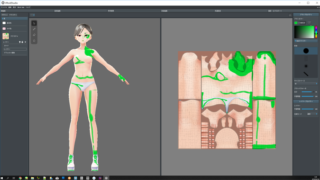
書き出したデータはこんな感じです。ひとつのパーツあたり、ガイドとベースデータ、自分で描いたガイドの3つで構成されています。
データを重ねた状態にしてイラストソフトで編集します。私の場合はCLIP STUDIO。saiでもPhotoshopでもレイヤー機能があればOKです。
ガイドを透けさせて半顔を描いていきます。
なぜ書き出すの?
データを書き出さずにそのままVRoid studioのソフト内で編集ができるのに、なぜ書き出すの?という質問ですが、VRoidのソフト内での編集機能はまだ使いにくいからです。
様々なペンの選択肢や太さ、やわらかさが変更できないですし、加工機能や選択機能などがあるのでやはり専門のソフトが強い。
テクスチャを描きます
コツは、エアブラシでふわっと仕上げていくことです。硬いブラシで描くと線が目立ってしまい、3Dモデルという印象に仕上がりにくいです。意図しない限りはエアブラシを中心に使っていくのがおすすめ。
半顔のみ描くのは、片側を描き上げたら複製して反転させると均一な仕上げになるからです。顔に何かしらの非対称要素がある場合はレイヤーを分けておくと楽でしょう。
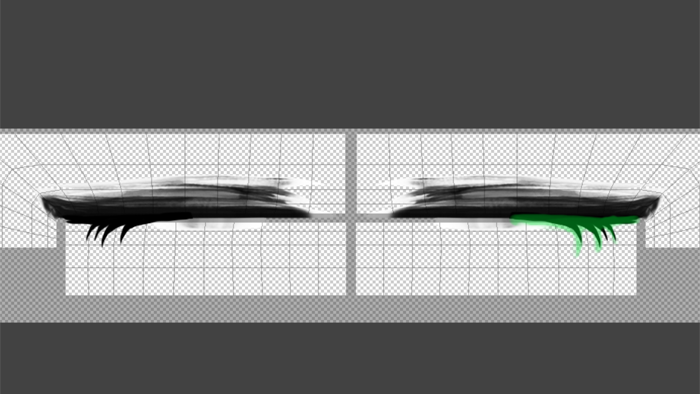
下睫毛を追加
下睫毛がデフォルトでないので、描きます。
まつげとアイラインがパーツとしてそれっぽいところにあるのですが、私はアイラインに描きます。まつげに描くと立体的になるので強調される気がします。それと場所がちょっと難しいです。
アイラインパーツは平面なのでかなり楽に描けます。イラストを書くときもあまり下睫毛を立体的に考えずに描いていない気がするのでこちらにしました。
瞳をいい感じに
瞳については私はあまり得意ではないので、他の方のを参考にしてください。なんならBOOTHでデータ販売もされているのでそういったものを利用するのも良いと思います。
肌パーツを仕上げていく
顔の一番広い面積は肌のパーツです。ここはかなり触りようがあるので、こだわっていきたいと思います。
やっていきたい部分は、ハイライトと影の追加です。かなり平面的なデザインのモデルなので、多少陰影を強くすると印象が変わるかなという考えから。
というわけでとりあえず仕上げてみました。
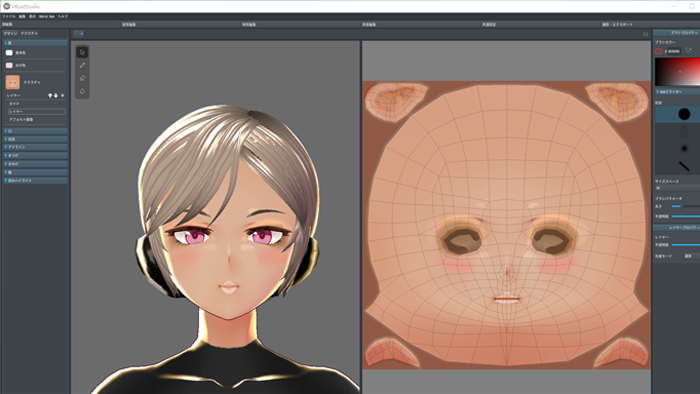
描いたデータはpngで保存して、VRoid Studio内の該当部分にインポートします。テクスチャ編集画面で、空のレイヤーを右クリックしインポートです。
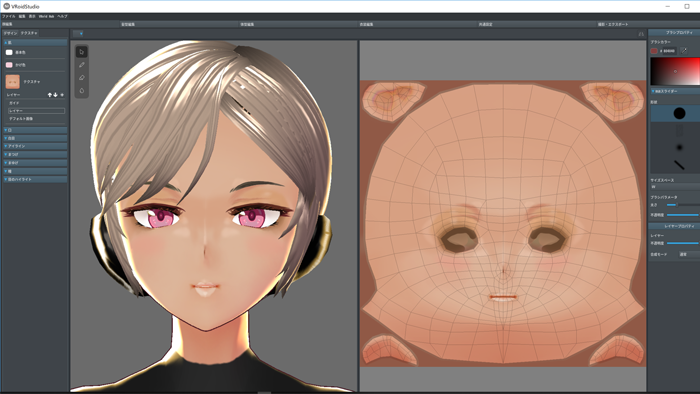
取り込んでみた画像が上の画像です。テクスチャではこんな感じかなと思っていた部分が実際に入ってみるとちょっと違和感があります。
・ハイライトが目立ちすぎる
・チークが濃すぎる
・二重が短い
・眼孔の周辺がシンプルすぎる
こちらの点を修正したいと思います
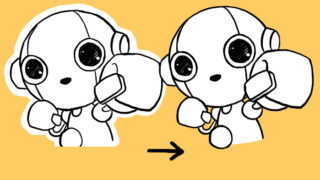
ということで修正したのがこちら。
立体感が増し、ハイライトとチークが自然になりました。ということでこちらはトライアンドエラーで修正していきましょう!
個人的なポイントとしては、
デフォルメ色が強くない限り、目と目の間に影をつけるといい感じになります。
二重の範囲を広げるときれいめな顔になる気がします。
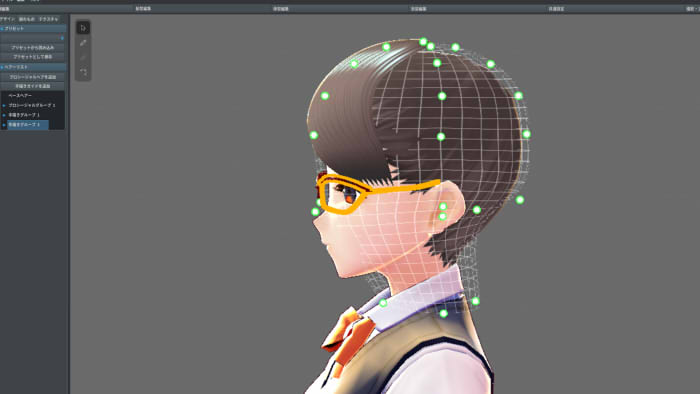
次回は、この記事ですでにできている髪の毛まわりについて書きたいと思います。