簡単な操作で自分だけの3Dモデルを制作できるソフト”VRoid Studio”。showroomなどとも連携が可能になり、ますます需要が高まる3Dモデルの制作方法のアイディアをまとめていきます。
今回は、つけるだけで華やかに知的になる「メガネ」の作り方を書きます。

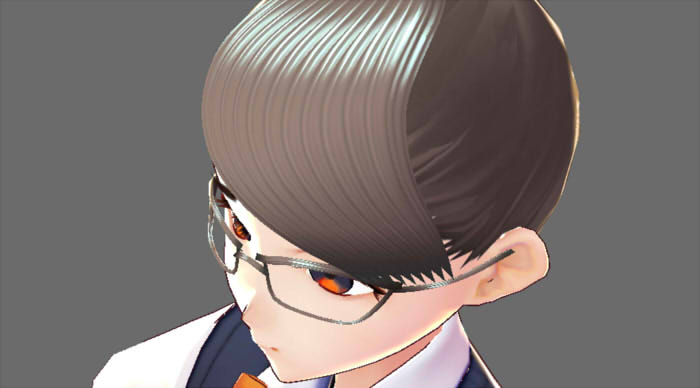
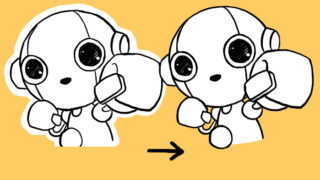
今回出来上がるもの
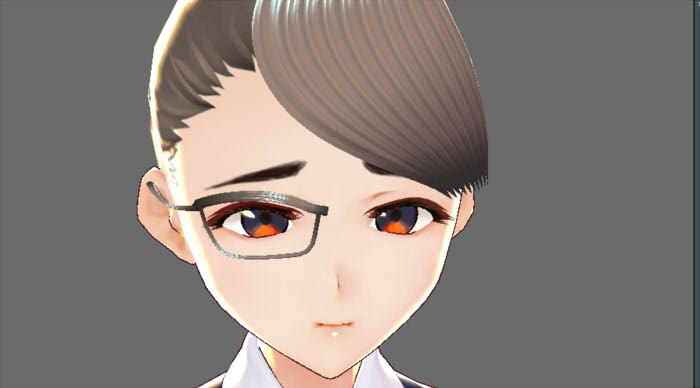
今回作成するのはこちらのようなメガネ。
しっかりとした黒縁は基本です。応用する場合もこちらをベースに考えると簡単です。
作ってみよう
それでは、vroidのソフトを立ち上げて作っていきましょう。
1.ガイド作成
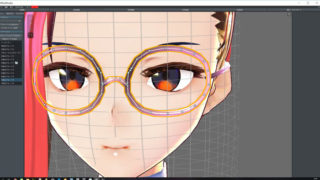
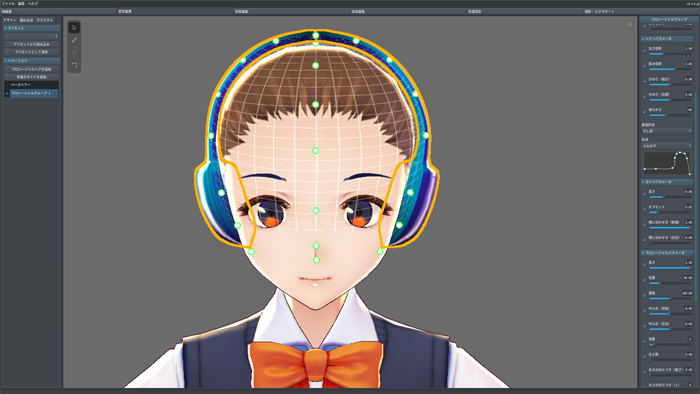
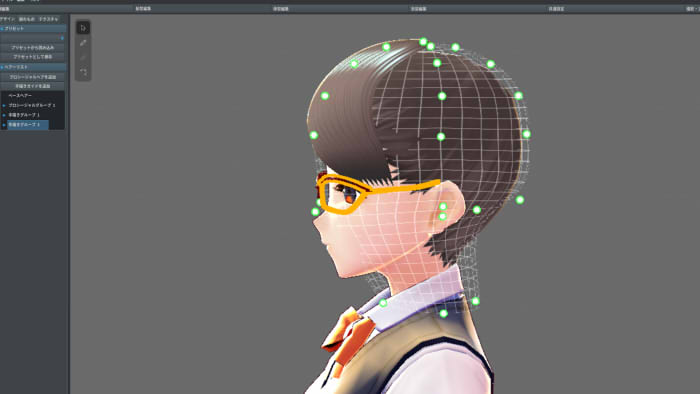
まずはガイドを作成します。このガイドの位置がメガネの位置と直接関係してくるので、顔から少し手前くらいになるように設定しましょう。
緑の玉をドラッグアンドドロップで動かして、正面側は輪郭から少し離すようにラインをとります。側面部分は若干めり込むようにラインをとります。
▲正面はこんな感じ。側面は調整しながらめり込ませていきます。
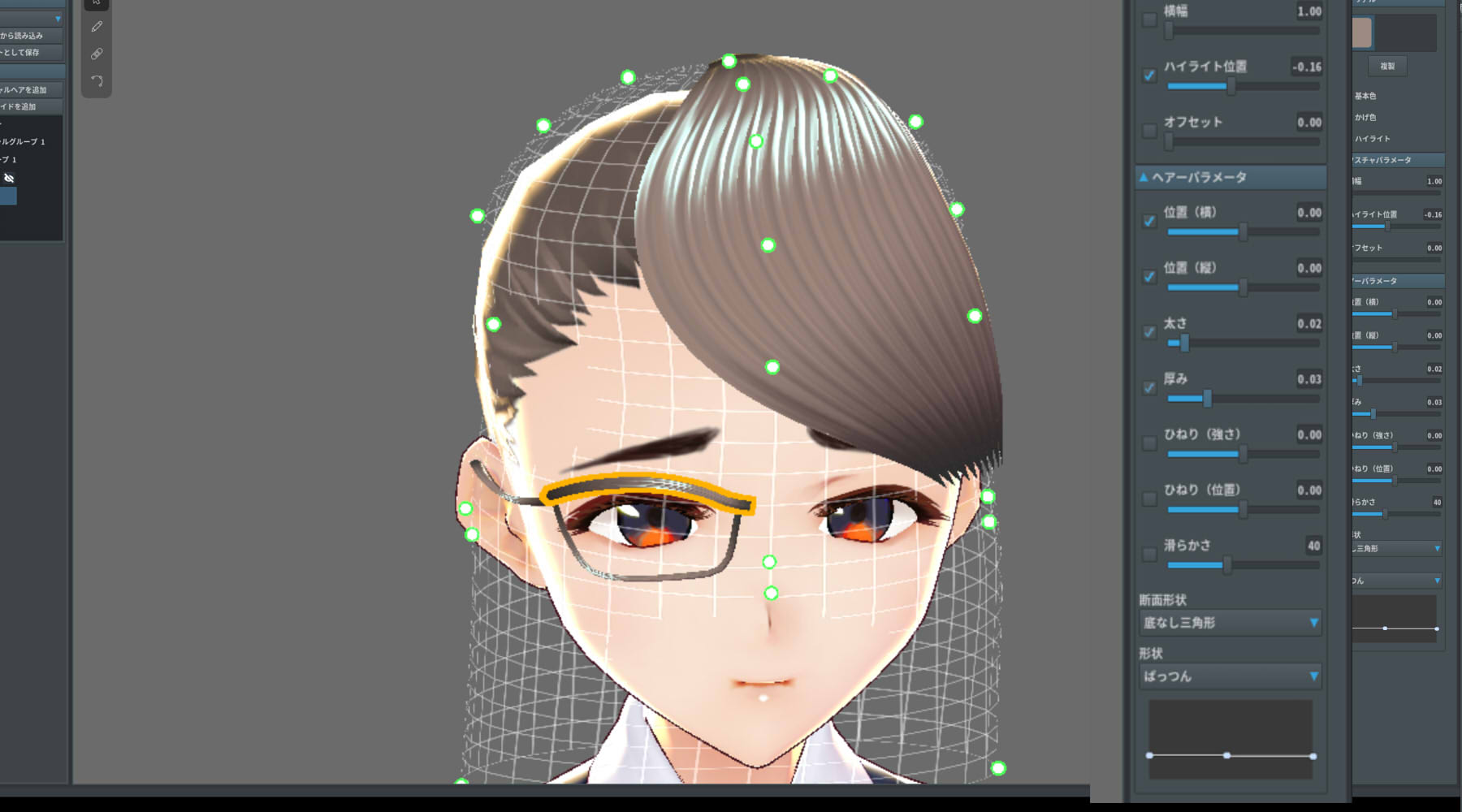
2.ラインの設定をしよう
次に手書きでメガネのラインを書いていきます。
ここで重要なのは、均一の線になるよう設定することです。私の設定はこちらのような感じです。

ツルの太さは好みによると思います。
太さの調整はトーンカーブのような部分を下げたり上げたりすることで可能です。画像でいうと右下ですね。このとき、必ず直線になるようにしてください。起伏をつけると機械的なラインにはなりません。
全体的に太いなと感じるようなら、「太さ」と「厚み」で調整します。
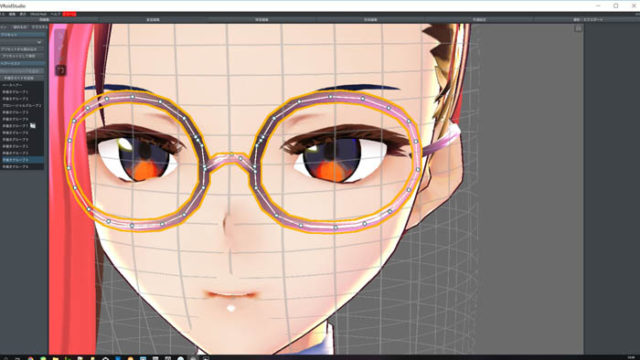
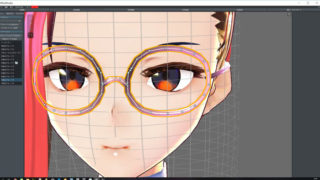
3.書いてみよう
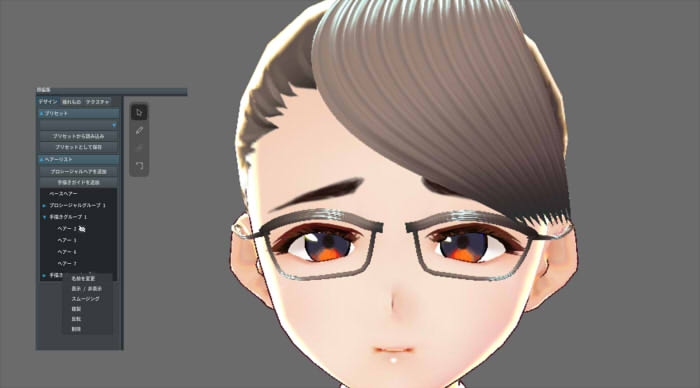
手順1のガイドに合わせて、2の設定で作った真っ直ぐなラインを引いていきます。ここからは完全に個人のセンスなので、自由に作ってしまいましょう。
私の場合は、フレーム上部・下部3辺・ツルの3パーツが両側にブリッジが1つという構成です。完全に囲んできれいに接合することがむずかしいので、蓋をする形がきれいに仕上がると個人的には思っています。
ポイントとしては、レンズ周りとツル部分は片側を作ったらコピー・反転を行い、最後にブリッジ部分を作ることです。ブリッジは、コピー反転を行わずひとつのものとして制作しましょう。vroidは細かな結合等ができないので、完全に左右対称にして組み合わせようとしてもうまくいかないと思います。おそらく真ん中でジャミが出てしまいます。
4.色を編集しておわり
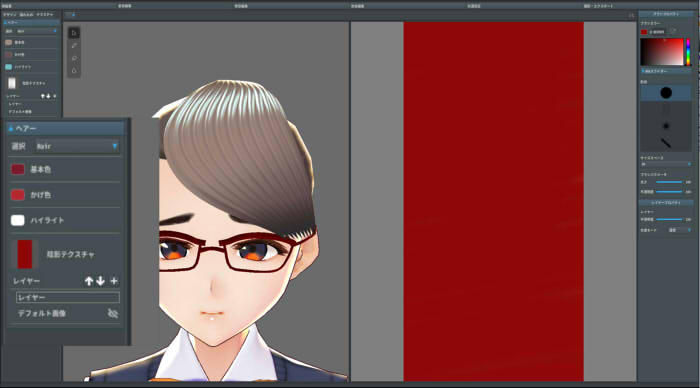
メガネができたらあとは色を調整しておわり。
マットめな影とハイライトにするのが個人的には好みです。テクスチャを作って柄を入れてもかわいいですね。
デフォルトでは髪の毛用のテクスチャが入っているので、ベタ塗りでいいのでテクスチャを更新しましょう。
メガネはいいぞ
服のようにプリセットがあればよいのですが、なくても意外と簡単に作ることができます。ぜひぜひかわいい眼鏡を作ってあげてください。形状をいじればいろいろなタイプのメガネが簡単に作れます。
ちょっと残念なのは、透過処理ができないのでレンズがない伊達メガネしか作れない点ですね。かなり惜しいポイントです。